Vue前端开发基础配置(一)
Vue前端开发基础配置
1. vite 创建项目
npm init vite@latest
输入 项目名、包名
npm install
npm run dev
启动项目
2. 安装相关ui库(以ant-design-vue举例)
相关文档:https://antdv.com/components/overview-cn
- 安装相关组件
npm i --save [email protected]
- 使用完整注册
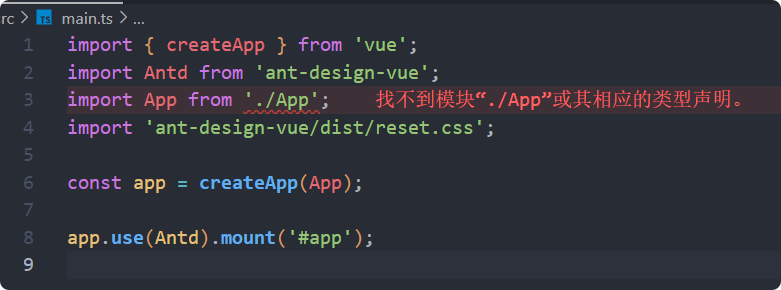
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/reset.css';
const app = createApp(App);
app.use(Antd).mount('#app');
若出现:👇

则把.APP改为.APP.vue
3. 安装 vue router
相关文档: https://router.vuejs.org/zh/
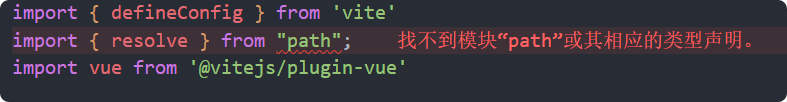
4. 出现:找不到模块“path”或其相应的类型声明

npm install @types/node --save-dev
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 EnderKC
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果